Single Serving, Portfolio, and Blog Sites; Fast
Follow along at https://aramzs.me/baw
Hi! 👋 I'm Aram Zucker-Scharff (@Chronotope)
Tools to get Started
Set these up while you follow along (or before you come!)
The web is a series of links
Building a website is important, a home for your work, a way for people to see you, and a way to have some ownership over your identity and platform.
A website can be a way to run your own journalism outlet, but also can be useful as a standalone site for complex web projects and archives of your work elsewhere.
This presentation is a website
This presentation is a website built using 11ty, Markdown, Reveal.js and GitHub Pages (which is free!).
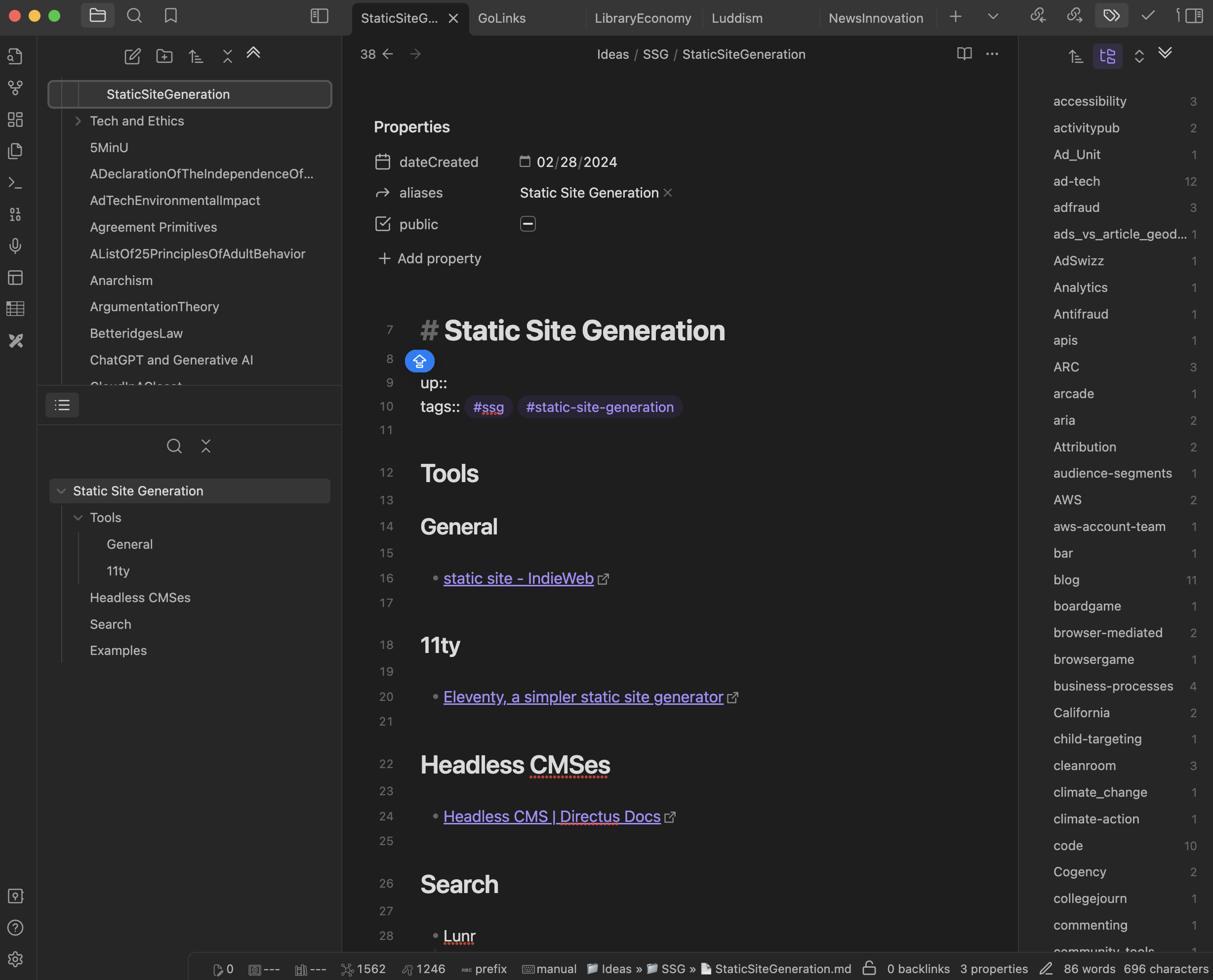
It uses a technique called "Static Site Generation" to create a series of static HTML files that are very stable and inexpensive to host.
At the end of the day, you are the only one you can trust to keep your work online.

And having a place it lives can be useful for promoting it as well.
Of course there is WordPress
- WordPress is great
- A lot of pre-made themes and plugins
- But hard to do special projects and interactives within the CMS
WordPress is now more than 40% of the web. It can be hard to stand out with it.
Your website can work like an app
You don't need to go deep into complex React or device-specific code to build websites that act like apps. With standard Javascript, HTML and Progressive Web Apps (PWAs) you can build websites that work offline, send push notifications and more.
You need more for your podcast than just uploading to a platform
Make a portfolio for your work
Portfolio sites can show off your journalism, be a feature of your skills, provide a way for people to follow and contact you, and be a resource to help find work.
GitHub Pages
GitHub pages are a free, easy, low-effort way to host websites.
You can host them by:
- GitHub username
- GitHub organization
- Purchased domain
Glitch
Glitch is a great platform for building quick sites and trying out new techniques. You can take the code you generate there and move it easily.
Own your Link in Bio
- A lot of social media doesn't let you post links easily so Link in Bio platforms have become a popular way to share links
- Customization is very limited
- You can only use the social media links they approve
Netlify can be used to host more complex static sites.
Markdown
Markdown is a shorthand way to write text intended for HTML. It works a lot like HTML, but is simpler to type and easier to read while you're working on it.
Check out basic Markdown rules and this cheat sheet.
Most systems let you add metadata to a page using
Front Matter.
A lot of people enjoy using local apps to write Markdown which they can then move to their sites via a variety of methods.
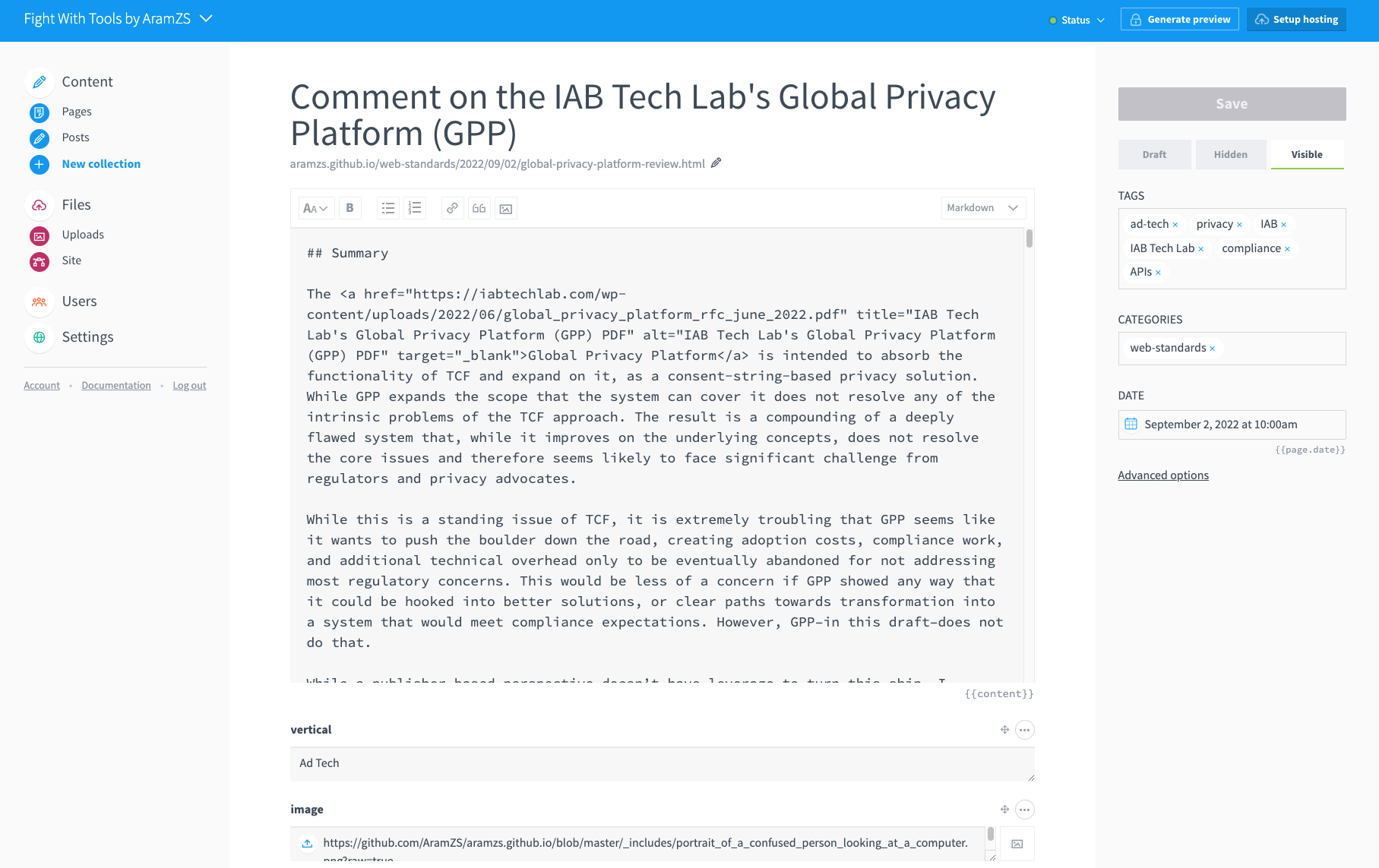
There are also web-based tools that can help you write Markdown without really writing Markdown, and then publish it to your site.
Siteleaf
Siteleaf is a simple content management system (CMS) for static sites, especially on GitHub Pages.

Some people like to use local markdown tools
Archive your Work
Static sites build HTML pages that can be copied anywhere you want them. They also are easy to archive.
There are a few tools that make saving your work easy, wherever it lives and whatever you used to make it.
Building Static Sites Quick
Templates
Let's make a site
We're going to create a basic website with GitHub Pages.
Start here: https://aramzs.me/ghp.